*Disclaimer : This organization’s identity is secured by our non-disclosure agreement which requires us to keep the client’s name confidential.
Increase in Downloads
Improvement in User Engagement
Increase in Customer Retention
Increase in Average Revenue Per Patient
Horizon Homes is a software company that focuses on improving communication, engagement, productivity and security within provides an innovative communications
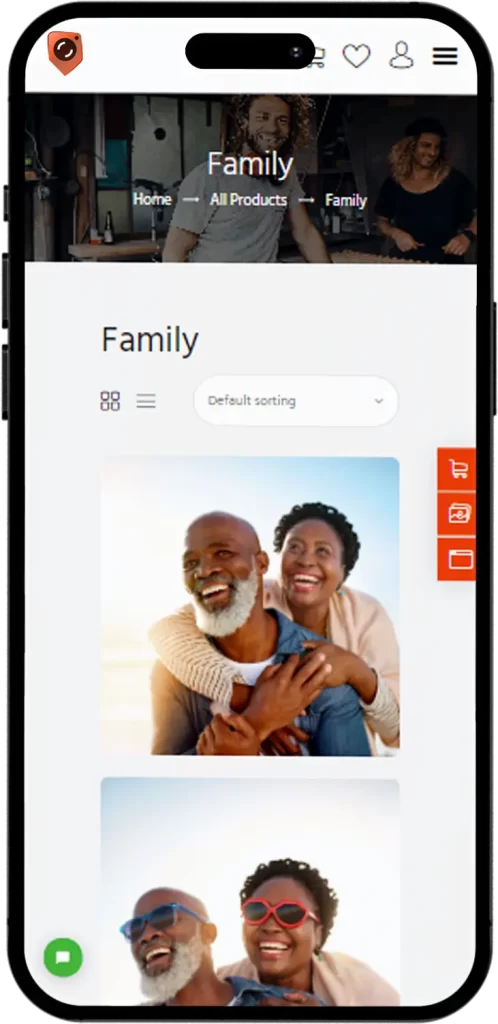
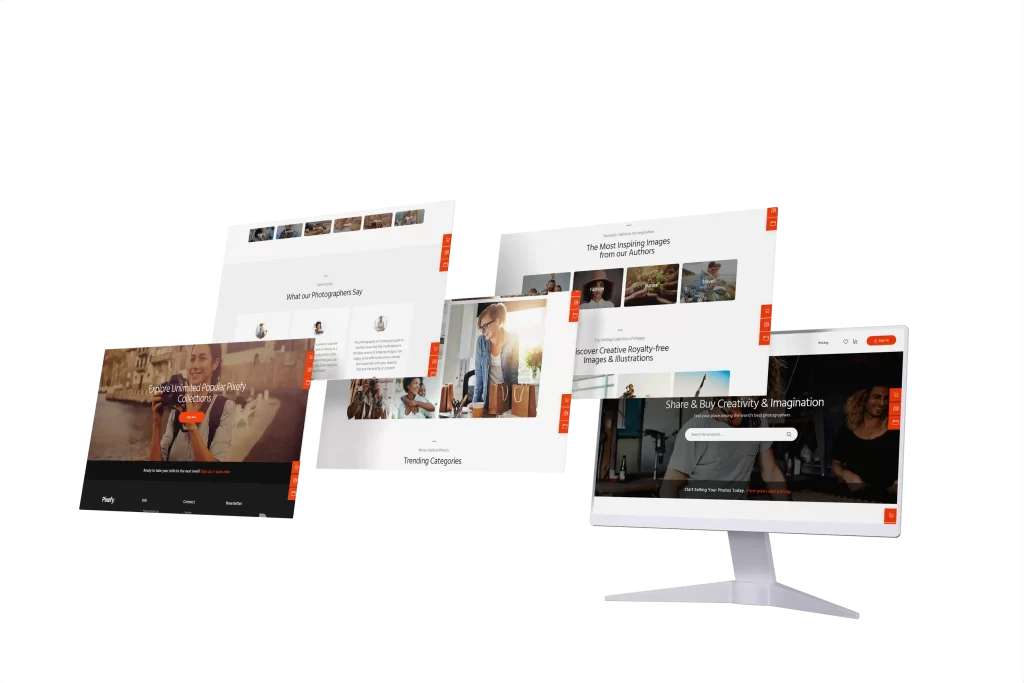
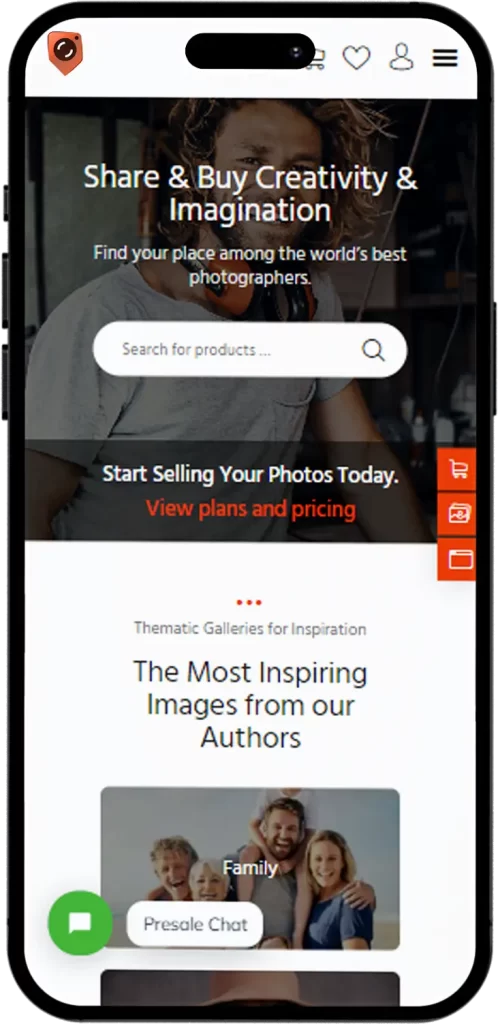
Our esteemed client is a stock photos & design company, offering image discovery, editing, and web design services.
eCommerce - B2B
2023
Operates worldwide

Our client had been operating with a limited feature website since the last quarter of 2022, with an increasing B2B customer base that required high quality UI, UX, and functionality. Although the existing interface, design, and functionality was built for B2B audiences, the website functioned more like a B2C platform. The challenge was to completely redesign and develop the website into a visually perfected B2B ecommerce platform. The new website UI & UX would offer B2B specific features, a resonating design, and an improved functionality that their


The Crownsoft project management, design, and web development teams began with in-depth competitor and audience research. By comprehending the ideal customer journey, user experience, and competitor practices, our team began the rigorous redesign and redevelopment of a refined website to serve B2B clients better.
This project was a true technical challenge that tested the creativity, adaptability, and technical ability of our team. Our team went back to the drawing board to conduct empirical research of the client’s industry, competitors, existing customers, and trends in the niche B2B sector. This was Crownsoft’s second web development project with PHP Laravel for backend and Next.js for frontend development.
Our remarkable team reverse-engineered existing features & functionality to fit the new website layouts, while integrating new features and testing them through every iteration. Our development team’s vast experience with corporate websites allowed them to bypass multiple integration and development issues including mobile compatibility, animation & graphic optimization, and coding.


The Crownsoft team delivered a feature & functionality rich, high performance eCommerce platform with a trending corporate design and high quality custom code over 5 months.
Our design team updated and refined the previous framework to conceptualize the user flow & layout focusing on visual consistency. 3 different design revisions were developed based on the brand color palette, user flow, and functionality, then presented to the client. Our aim was to deliver a visually appealing and intuitive user experience with a B2B look & feel.We tested seven responsive layouts with varying font families, images, and CSS for cross device compatibility, finalizing three that performed best.
After gathering client requirements for their new ecommerce website, our team determined customer needs and the client’s business goals. Using the personas information presented to us, the design team delivered seven initial sketches followed by three vibrant Figma wireframes. With the existing website’s user flow we developed a full feature, low fidelity design for testing.
After gathering client requirements for their new ecommerce website, our team determined customer needs and the client’s business goals. Using the personas information presented to us, the design team delivered seven initial sketches followed by three vibrant Figma wireframes. With the existing website’s user flow we developed a full feature, low fidelity design for testing.
Upon acceptance of the low-fidelity design, a meeting was held with the client for feedback seeking improvements on addressing goals, target audience preferences, key features, and necessary functionality. Brand guidelines were identified, the low fidelity design wireframe was evaluated, and a high fidelity design was created for interactive prototyping. The documented style guide with unique fonts, graphics, animations, user flow, CTAs, content, image webstore, image editing tools, and new navigation was handed over to the development team after the client approval.
Upon acceptance of the low-fidelity design, a meeting was held with the client for feedback seeking improvements on addressing goals, target audience preferences, key features, and necessary functionality. Brand guidelines were identified, the low fidelity design wireframe was evaluated, and a high fidelity design was created for interactive prototyping. The documented style guide with unique fonts, graphics, animations, user flow, CTAs, content, image webstore, image editing tools, and new navigation was handed over to the development team after the client approval.
After the high fidelity design approval, a new scope of work was developed to document all the new features & functionalities, and design elements. The SoW included the new CMS, payment & invoicing system integration, new search filter capabilities, and the new visual interface. Backend development was accomplished with PHP Laravel with rich code quality QA tested multiple times, and front end was completed with Next.js for an impressive UI.
After the high fidelity design approval, a new scope of work was developed to document all the new features & functionalities, and design elements. The SoW included the new CMS, payment & invoicing system integration, new search filter capabilities, and the new visual interface. Backend development was accomplished with PHP Laravel with rich code quality QA tested multiple times, and front end was completed with Next.js for an impressive UI.
Crownsoft was privileged to have partnered for this project, which turned out to be a resounding success. Our esteemed client managed to successfully engage over 10,000 new customers, while improving the Page Speed scores for their new eCommerce website. It was also one of Crownsoft’s earliest projects, accomplished with a 100% satisfaction score. Our collaboration with the client continues to this day for consistent security, design and feature updates.


Couture Corner Company.
Schedule a free consultation with our tech advisor & app delivery manager Jason Smith. Our head of product delivery will listen to your unique digital ideas, offer expert advice, and provide you with precise cost estimates for mobile app development services. So why wait? Grab a spot on Jason’s calendar and get a free consultation to begin your dream app project underway.
Enter your details to schedule a FREE discovery call and receive project estimate by our App Experts
1567, 701 Tillery Street Unit 12, Austin, TX, Travis, US, 78702
Crownsoft © 2025 | All Rights Reserved
Crownsoft © 2025 | All Rights Reserved